Rapadura é doce, mas não é mole não, diz o ditado popular. Contextualizando essa frase para o meu universo, podia ficar mais ou menos assim:
“O site ficou bonito, mas deu o maior trabalhão!”
Isso é tão verdade que sempre aparece alguém por aqui me perguntando quais referências eu uso na hora da criação. Então, depois de vários pedidos dos amigos eu resolvi mostrar para vocês como é que eu faço antes de meter a mão no Photoshop para criar um layout. Vamos lá:
Meu trabalho pode ser digital mas começa no papel
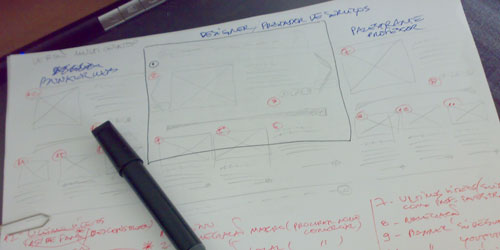
Sou filho de desenhista, e quando criança eu sempre dizia que seria desenhista também quando eu crescesse, e óbvio, que mesmo virando designer web eu não deixei de lado o bom e velho lápis e papel. Sim, o meu processo de criação começa com um sketching básico sobre o que pretendo fazer na interface.
A ideia é ter liberdade de criação, mesmo sabendo que uns 20% terá que ser alterado ou ajustado depois, justamente por conta da diferença das mídias. Mas isso é imensamente compensado com a falta de amarras tecnológicas e isso me faz “viajar mais”.
Nessa fase eu tento traçar o conceito central do projeto e não me prendo em desenhar todas as telas para não perder tanto tempo que me distraia na criação, o lance é deixar a imaginação fluir, mas sempre com os pés nos chão para não ter que frustrar uma boa ideia por conta de inviabilidade de interface web.

A planta baixa do projeto
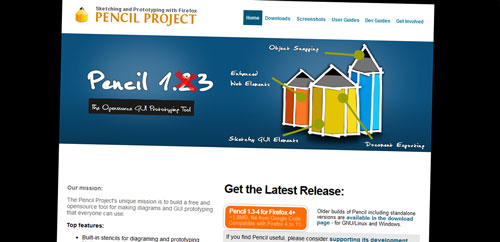
Depois de criar o conceito no papel, é hora de levar o rascunho para as telas. Para isso eu recomendo o software Pencil Sketching (já escrevi sobre ele por aqui). Eu o usava como plugin do Firefox para criar os meus wireframes, e desde a dica do amigo Guga Alves eu uso o Pencil direto na máquina e sou pelo menos 3 vezes mais rápido que antes fazendo as telas.
Criar wireframes antes de layout é vantajoso porque prevê problemas de interface, de navegação, de usabilidade muito antes de abrir o Photoshop. É comum eu desenhar entre 6 e 10 telas (ou até mais!) num único dia e rever alguns conceitos nessa fase evitando muito trabalho na hora do layout no Photoshop.
Com o Pencil você pode exportar não só os screenshots das telas, como também o HTML e pode mapear as imagens com links e fazer teste de usabilidade e navegação. Vai me dizer que não é uma mão na roda!? Eu gosto tanto de fazer wireframes que até assino alguns sites sobre o assunto. Um deles é o Wireframes Linowski. Vale a visita.

Cor é vida!!!
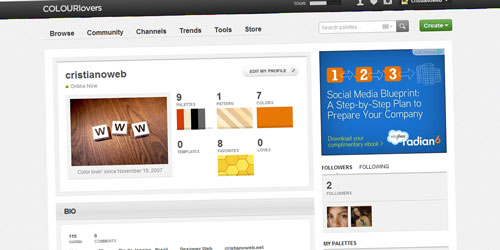
Se o projeto não tiver nem logotipo, nem cor definida, nada melhor que começar escolhendo uma ótima paleta de cores usando o site Colour Lovers. Nele é possível não só criar vários ensaios de combinações de cores, como também desenhar texturas e patterns para o seu projeto.
Ok, o briefing do seu cliente foi bem genérico!? Que tal navegar em busca de inspiração e trabalhar num esquema de cores de outros autores e fazer as alterações baseados no código hexadecimal de cada cor? Isso certamente poupa tempo, pois se não houver uma paleta exatamente como você precisa, achará uma 80% perto disso. Dá até pra fazer a busca por conceito, já que a galera dá nome para as suas criações.
Então, a dica é, se você precisar de uma paleta de cores corporativa, busque “corporate” e navegue nos resultados. A mesma regra server para escolher apenas uma cor ou patterns. Mas se depois de navegar bastante, você não gostar de nada, o site possui ferramentas online para a “criação do zero”. Vale brincar no site, mas vou logo adiantando, é bem viciante!

Antes de dar “Ctrl + N” no Photshop…
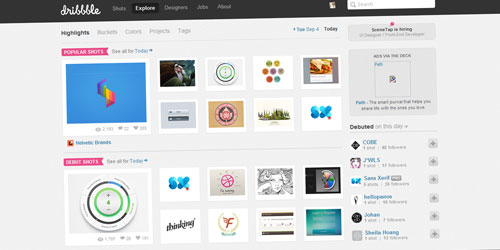
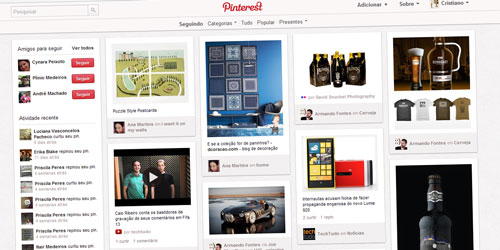
Eu gosto de olhar sempre dois sites colaborativos bem interessantes para criação. O primeiro deles é Dribbble, que não possui só layouts, mas sim, uma enorme galeria de criação, desde ícones, logotipos, botões, banners e afins. É bastante inspirador ver as ideias de vários designers do mundo todo. O mesmo acontece com a rede social Pinterest. A criatividade é riquíssima da galera por lá. Siga categorias específicas e com certeza não faltará inspiração pra “layoutar”.


Interface não é só layout!
Você já fez as telas em formato de wireframes, já definiu as cores, se inspirou e tá empolgadão criar o layout no Photoshop, então chegou a hora de pensar em elementos fundamentais dessa fase.
Fontes
Normalmente eu fazia busca de fontes bacanas no site Dafont.com para fazer a técnica de images replacement com CSS. O site é bem organizado e dividido em categorias específicas. É possível escolher uma fonte e depois visualizar com todas as letras e outros caracteres ficarão.
Mas depois que a técnica Font Face ganhou popularidade nos HTMLs da vida e surgiu o projeto Google Web Fonts, sempre que inicio um layout eu pesquiso nesse site em busca de uma fonte mais adequada para o projeto na certeza que ela será exibida facilmente num browser mais moderno.
Ícones
Desenhar ícones é trabalho para poucos e requer dedicação exclusiva. Eu particularmente prefiro deixar esse trabalho para um especialista e buscar as famílias de ícones em galerias. É um trabalho bem cansativo e leva bastante tempo. Dependendo da necessidade do projeto, eu faço essa busca antes mesmo do layout.
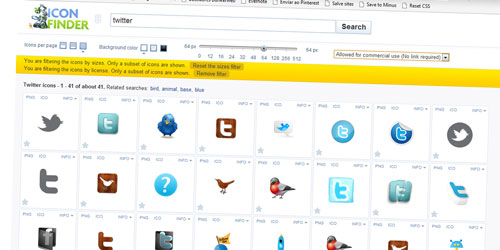
Caso precise de poucos ícones no seu site e você quer pesquisar pelo conceito da imagem, eu sugiro usar o site Icon Finder que permite fazer busca por nome e tamanho definidos. Você pode por exemplo procurar ícones categorizados como “Twitter” com 64px com licença comercial liberada e o resultado será o da imagem abaixo.

Fotos
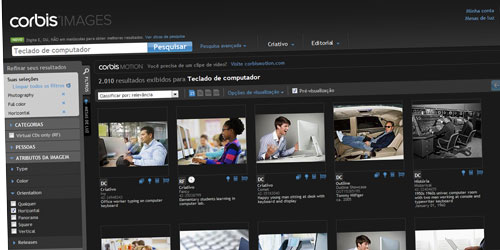
Um layout bacana tem que ter boas fotos para ilustrar as suas páginas, mas se o projeto não tiver verba para pagar um fotógrafo e produção, o ideal é recorrer aos sites de banco de imagens. Eu gosto muito do Corbis que permite fazer buscas extremamente específicas e possui uma grande variedade de opções, dá pra perder horas navegando nos resultados. Ele tem a opção de idioma em português do Brasil e permite baixar a versão da foto com marca d’água para usar no seu site enquanto está trabalhando nele antes de comprá-la definitivamente com cartão de crédito internacional.

E depois de tudo pronto, é só arrebentar no layout e enviar para os desenvolvedores trabalharem nos PSDs. Se você não sabe como fazer isso, ou ainda tem dúvida da melhor forma, sugiro que você leia o meu artigo “Criando layouts em PSD pensando no Front-end e Back-end” e mantenha uma ótima relação com a galera de desenvolvimento.
Bem pessoal, espero que tenham gostado do artigo de hoje, se precisarem de mais dicas é só fazer um comentário que sempre que possível vou escrevendo por aqui!
Abraços e até o próximo!
😀

