Depois de quase dois anos, finalmente eu vou escrever um dos artigos mais pedidos aqui no blog (é verdade gente!!!): a velha e ‘ainda’ difícil relação entre designers e desenvolvedores. Desde os primórdios da web, essa picuinha é responsável pelos problemas de 8 em 10 projetos que vemos por aí. Essa relação pode ser vista (e entendida) na ilustração abaixo que mostra as diferentes visões de dois tipo comuns de profissionais web.

Trabalhando em equipe
Tudo começa mais ou menos no segundo semestre de 2009 quando eu fiz junto com o Cayo Medeiros (@yogodoshi), o projeto ‘Tudo é Turismo‘, o nosso primeiro em WordPress. A partir daí, foram mais 4 projetos na seqüência de muito trabalho nessa parceria. Enquanto eu fazia o atendimento junto ao cliente e criava os layouts em PSD, o Cayo implementava no WordPress e trabalhava na programação de cada caso. Esse período durou um intervalo de tempo de 1 ano e por causa disso, a relação precisava ser afinada, para que tudo saísse corretamente. Sempre trabalhei na criação deixando o PSD o mais amigável possível para o Cayo. Renomeava todas as ‘layers’ e pastas para que ele soubesse exatamente em que elemento estava manipulando.
Nós conversávamos muito em busca de otimização dos processos, mas foi só no 15º EDTED da Arteccom, mais precisamente numa oficina promovida por um amigo em comum, o Bernard de Luna, é que essa dificuldade tomou um rumo mais profissional. Bernard apresentou junto com o Victor Montalvão a “Oficina de Planejamento Corte: Seu layout virando código“, que ensinava como criar layouts pensando no desenvolvedor. O Cayo esteva presente no EDTED e postou no Twitter que gostaria que eu estivesse lá para assisti-la. Eu estava mega ocupado com outro projeto, mas no fim do dia, recorri ao Slideshare e encontrei essa maravilha de PPT que mudou a minha forma de criar layouts.
Oficina de Planejamento Corte: Seu layout virando código – 15 EDTED
Desde então eu comecei a desenvolver com o Cayo, um jeito consciente de criar layouts com o Photoshop. O Cayo, obviamente, adorou. Além dele, mais 5 outros front/Back-end já trabalharam em meus projetos e TODOS pediam para eu contar como fazia aqui no blog para outros designers ‘se empolgarem’! Então, aqui estou! 😉 Hoje eu conversei com o Bernard por Skype em busca de mais informações voltadas para o público do blog e anotei algumas dicas pra vocês.
Como começar a fazer layouts pensando no desenvolvedor?
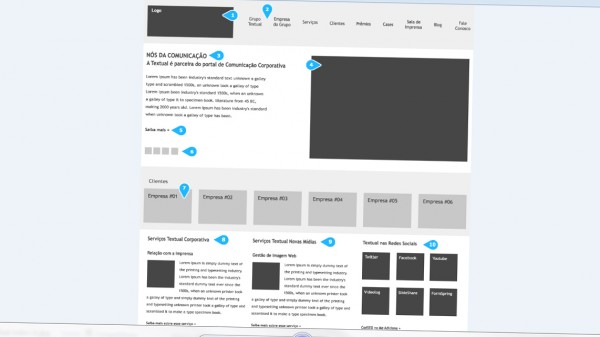
Para mim, tudo começa bem quando o projeto tem início num wireframe bem montado e discutido com quem vai trabalhar nele. Antes mesmo dessa peça chegar até o meu cliente, eu costumo apresentar o wireframe ao desenvolvedor em busca de problemas, gargalos técnicos, e inconsistências na acessibilidade e usabilidade, quando não converso antes mesmo de fazer o wireframe. O trabalho em equipe é sempre benéfico para o projeto.

Outro ponto importante é usar ‘grids’ com linhas-guias bem definidas. Com ela, toda a interface é mapeada mais facilmente. Uma que usei bastante tempo foi a do projeto Grid 960. Esse projeto é um tanto controverso. Há quem defenda e quem critique, o próprio Bernard não curte muito argumentando que ele é um bocado difícil de se atualizar layouts. O que ele recomenda é o uso de um ‘grid próprio’ para os seus projetos. Eu compartilho dessa mesma postura e uso um arquivo de layout padrão no Photoshop e hoje eu disponibilizo para vocês abaixo. Digam o que acharam nos comentários, ok!? Podem sugerir mudanças e novas soluções. Fiquem à vontade para criticar.

Deslayoutando o PSD
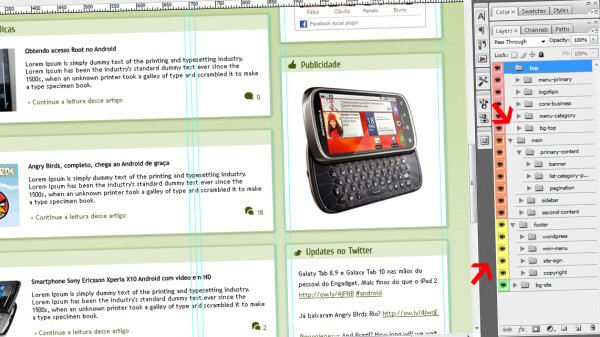
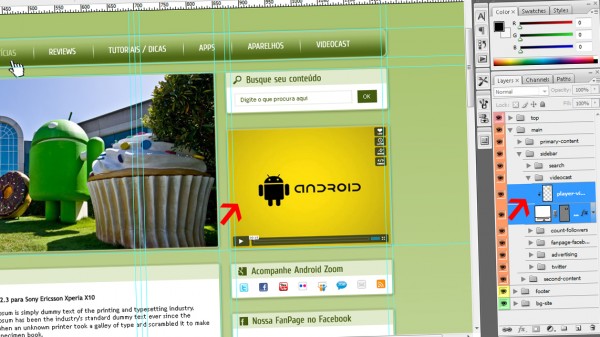
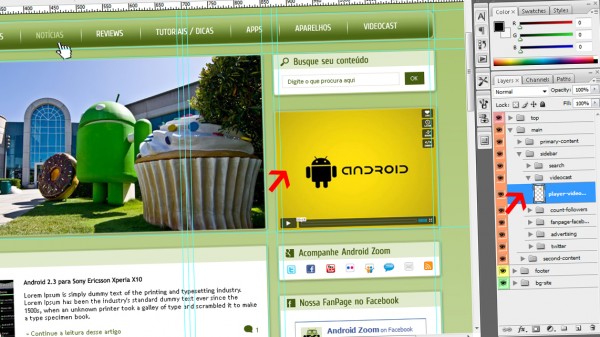
- Renomeie todas as ‘layers’ (camadas) no Photoshop – Nada de enviar arquivos cheio de ‘layer32’, ‘layer74’ para o desenvolvedor. Dê o nome exato do que é o elemento. Tente usar nomes o mais curtos possíveis, mas nada de abreviações pouco intuitivas. Essa regra vale também para as pastas. Header, main, footer, sidebar são bastante identificáveis. Assim fica muito mais fácil para o desenvolvedor saber se está na pasta do topo ou do rodapé. Além disso, você pode definir uma cor para cada grupo do site, sendo que todos os elementos internos sigam a mesmo cor.

- Pasta de elementos do “topo” deve ficar no ‘topo das pastas’ na estrutura do documento – pode parecer bobagem, mas o posicionamento das ‘layers’ e ‘folders’ precisam acompanhar o layout.
- Pasta do projeto – Não é só o arquivo de Photoshop é que precisa de atenção. A pasta do projeto na sua máquina deve conter todos os elementos de apoio do layout. As fontes, ícones, imagens, etc, devem ser enviadas ao desenvolvedor ‘zipadas’ (ou fazendo Upload usando o DropBox) para que ele saiba exatamente onde estão.

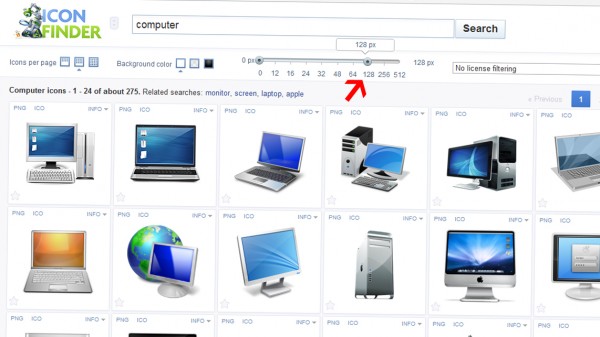
- Ícones no seu tamanho original – outra dica com os ícones é jamais redimensioná-los. O Bernard me contou que muitos designers alteram o tamanho do ícone dentro do PSD para que caibam no layout. Isso, além de ferir a criação de outro profissional que criou o ícone, modifica certas nuances do elemento. O ideal é buscar o ícone no tamanho desejado. Um dica bacana do meu amigo é o site Icon Finder, que faz buscas por palavras-chaves no tamanho desejado. Muito legal!

- Fechamento de arquivo – E a dica mais importante de todas que eu acho é a de duplicar o seu arquivo PSD e fazer o ‘fechamento para o desenvolvedor’. No arquivo duplicado você retira todos aqueles efeitos de camadas dando um ‘merge’ (fundir) nos elementos, pois essas camadas só atrapalham a manipulação de quem trabalhará fazendo ‘slices’ (recortes). O arquivo ficará com bem menos camadas e será bem mais fácil de usar.
Veja um exemplo abaixo de como fazer.


- Documentação do layout – E por fim, crie um documento com todas as informações de família de fontes, tamanho, cores, espaçamentos, estilos e tudo mais que possa facilitar o trabalho do desenvolvedor, além de valer como forma de check-list para nós designers, em busca de inconsistências no layout.
Jogando igual ao Barcelona FC
E para finalizar, a última dica é “sejam como o time de futebol do Barcelona“. Nada adiantaria ter os melhores profissionais da atualidade se eles não jogassem tão próximos um dos outros, dando toques curtos de forma simples e objetiva. Por isso eles são praticamente invencíveis!

Faça layouts pensando no seu companheiro, aproxime-se dele, e trabalhe de forma rápida, simples e o resultado será uma grande economia de tempo e retrabalho!
Abraços e até o próximo artigo galera!
😉


